Table of Contents
Steps to embed the Calendly link on your website #
Open you project #
Please, navigate to the ‘Sites’ on the left menu bar and open your project

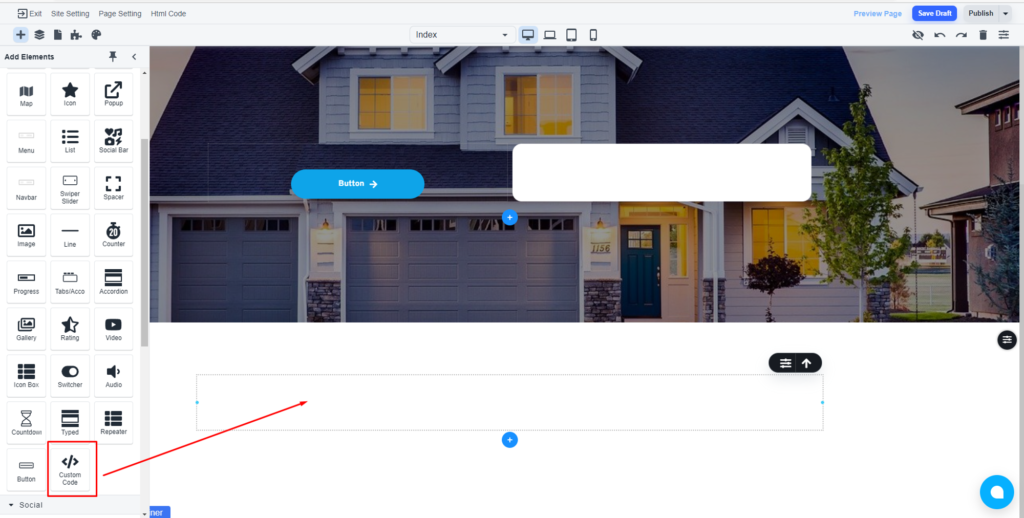
Add the ‘Custom Code’ element #
Please, choose the location where you want to place the calendar and drag the ‘Custom Code’ element there.

Add the embedding code #
💡 <iframe src="Your calendar link" style="width:320px;height:630px;"></iframe>
This is the format of the embedded code. Your calendar link will be like https://calendly.com/abc/zyz"
When you need specific width and height of the calendar, then use
style="width:320px;height:630px;
You can modify the values as per your requirements
Finally, save and publish the website.



